Zapatio
The Sneaker Price Comparison Website


Built on: Sketch
Project Overview
The second hand sneaker market is extremely difficult to navigate and it can be hard to know where to buy from and how to not overpay.
Zapatio is a price comparison website to compare the prices of expensive sneakers, only from reputable sources.
The UX research for this project took around 2 weeks.
The Problem
Trying to find the best price between many reselling websites: constantly switching between websites and comparing prices is overwhelming and time consuming.
The Goal
Creating a platfrom where you can find the best price for the next sneaker you’re looking to buy.
User Research
Entering the Project
Entering this project I had a clear idea of where the user research was going to go, as the pain point is something I personally struggle with.
Although, during research my design bias was squashed as I found out about the large array of potential users besides myself.
Empathy Mapping

Findings
- Joe collects for a hobby and a passion for sneakers.
- He is saving for each new pair, and buying a new pair is a big deal.
- He has a lot of anxiety around the sneaker market

Findings
- Ian needs to stay on top of trends to grow his social media.
- He is constantly buying new sneakers, to keep his viewers interested.
- He has a lot of drive for growth.
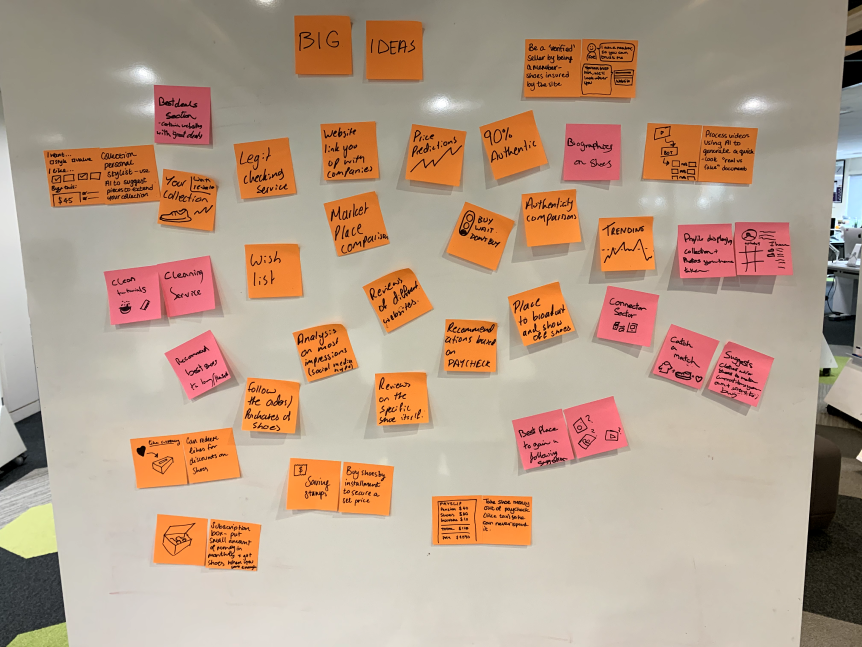
Big Ideas
Brain dumping all my ideas and choosing the most feasible options.
No idea was a too outgoing here.

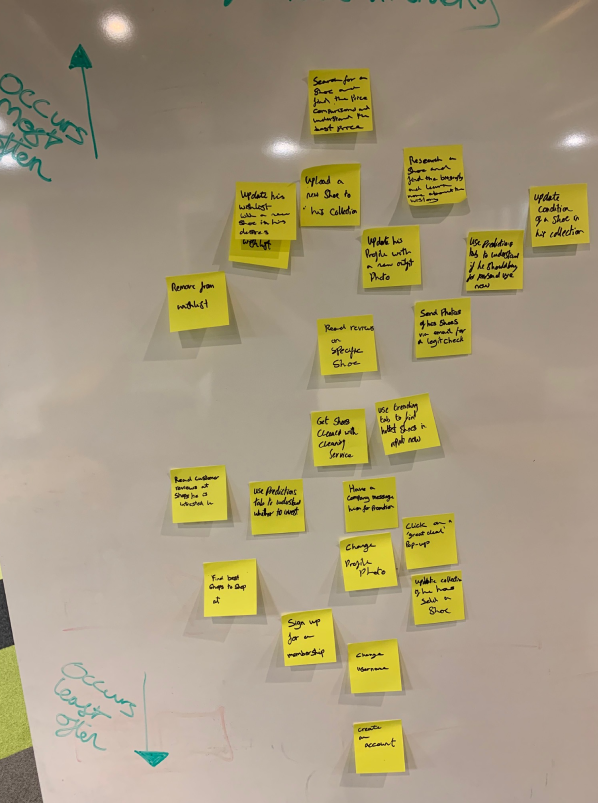
Information Hierarchy
Graphing all the ideas from which one occurs the most often down to which occurs least often
This exercise helped me know where to invest my time and which functions would carry more weight.

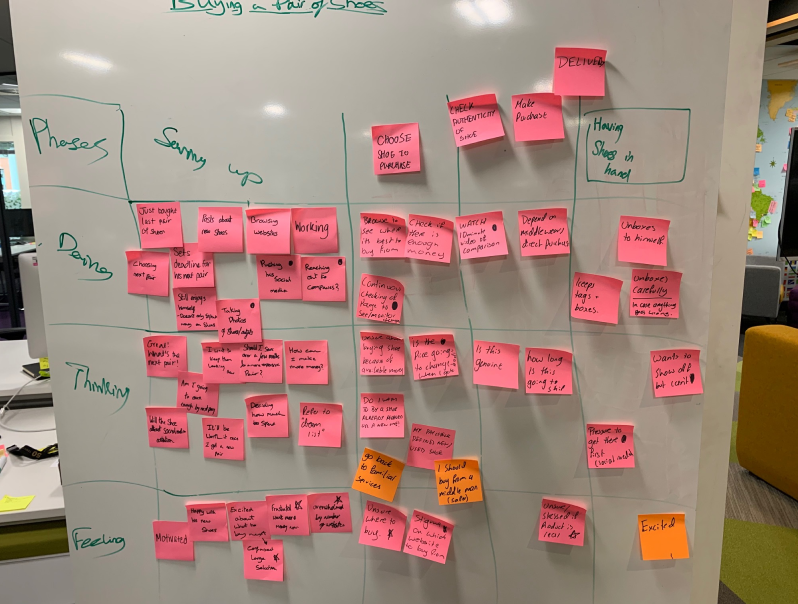
Scenario Mapping
Buying Sneakers
Here I plot out every step when our average sneaker head ‘joe’ wants to buy a new pair of sneakers
With this information I understood the user and their pain points better.

Pain Points
Constantly checking pages to monitor price changes.
Watching 10 minute comparison to legit check the sneakers - Anxiety around authenticity.
Unsure on where to buy in the first place.
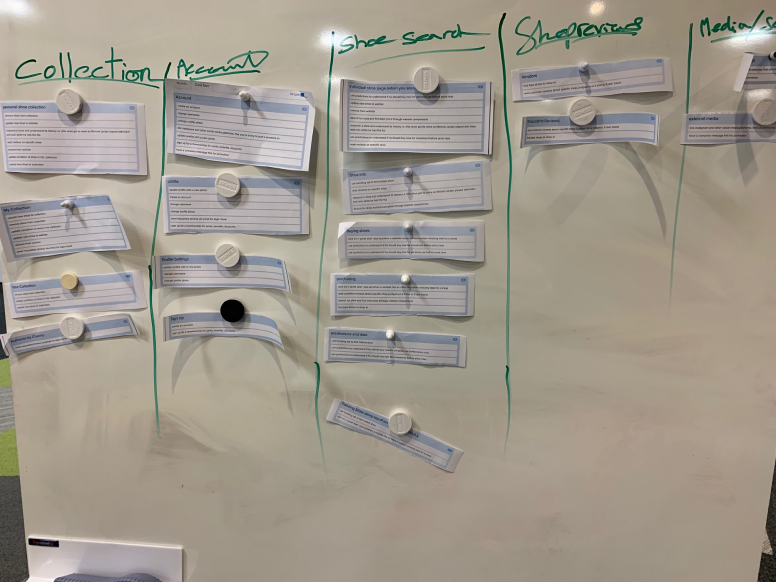
Card Sort

After asking core users to organise functions of the website into catagories, I compiled the most common combinations to determine the websites architecture.

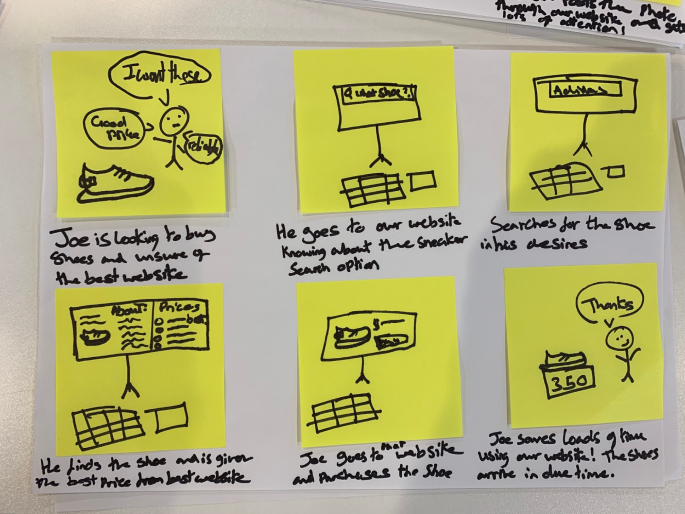
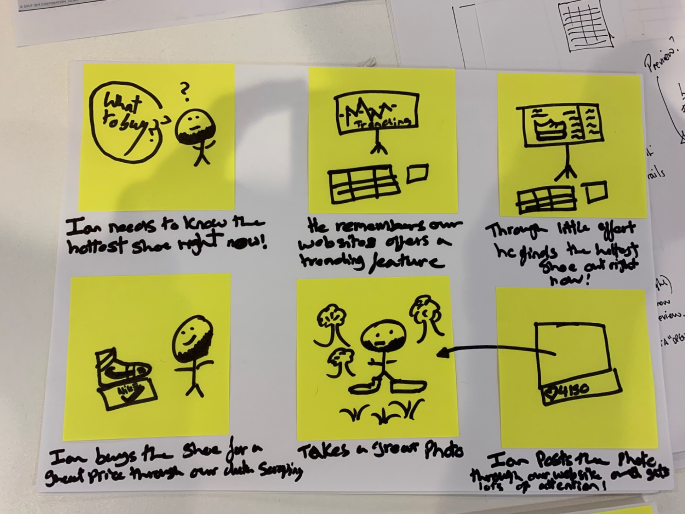
Storyboarding
Joe finding the best price for sneakers

Ian finding the most popular sneakers

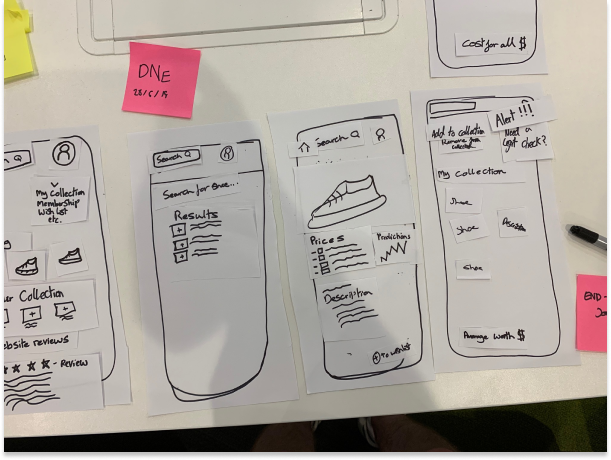
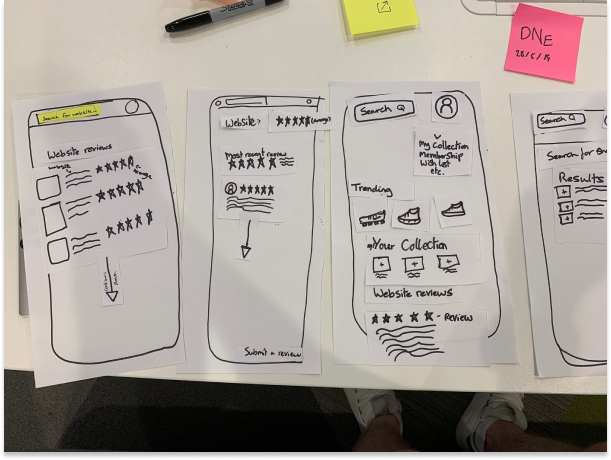
Paper Prototype
Using all the potential components as cut-outs gave me lots of freedom when ideating.


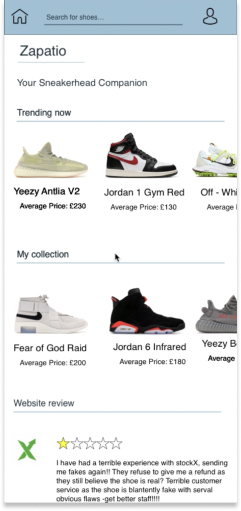
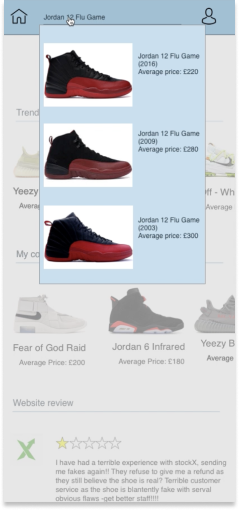
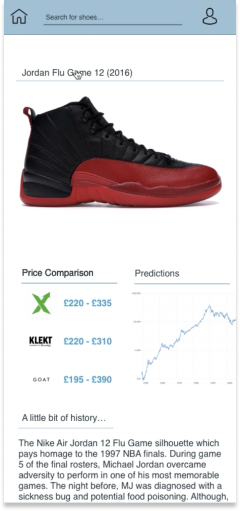
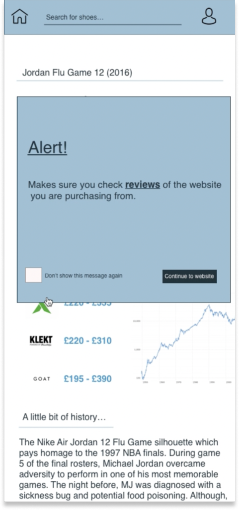
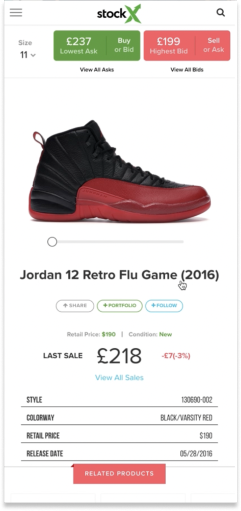
High Fidelity Prototype
the core user flow:





Takeaways
What I learned
This project was my first UI/ UX Design project and came from my full stack development A-Level Project!
I learned a Large Amount on Design Thinking when building out this project, it was a very enriching experience
Ultimately, I learnt from this project, I thoroughly enjoy UX Design.
