
Eamil
Decision Intelligence For Your Commercial Objectives

Built on: Sketch
Project Overview
- During Summer 2021 I was working with a large, diverse UX team building the AI Tool Eamli.
- When building out new design ideas we were using IBMs Carbon Design System.
- My primary responsibilities were ideating design ideas for the UI and Research into User Psychology.
What is Eamli?
A powerful data-driven decision engine to optimize
decision-making across BUs, leadership, staff and
external partners.
Research
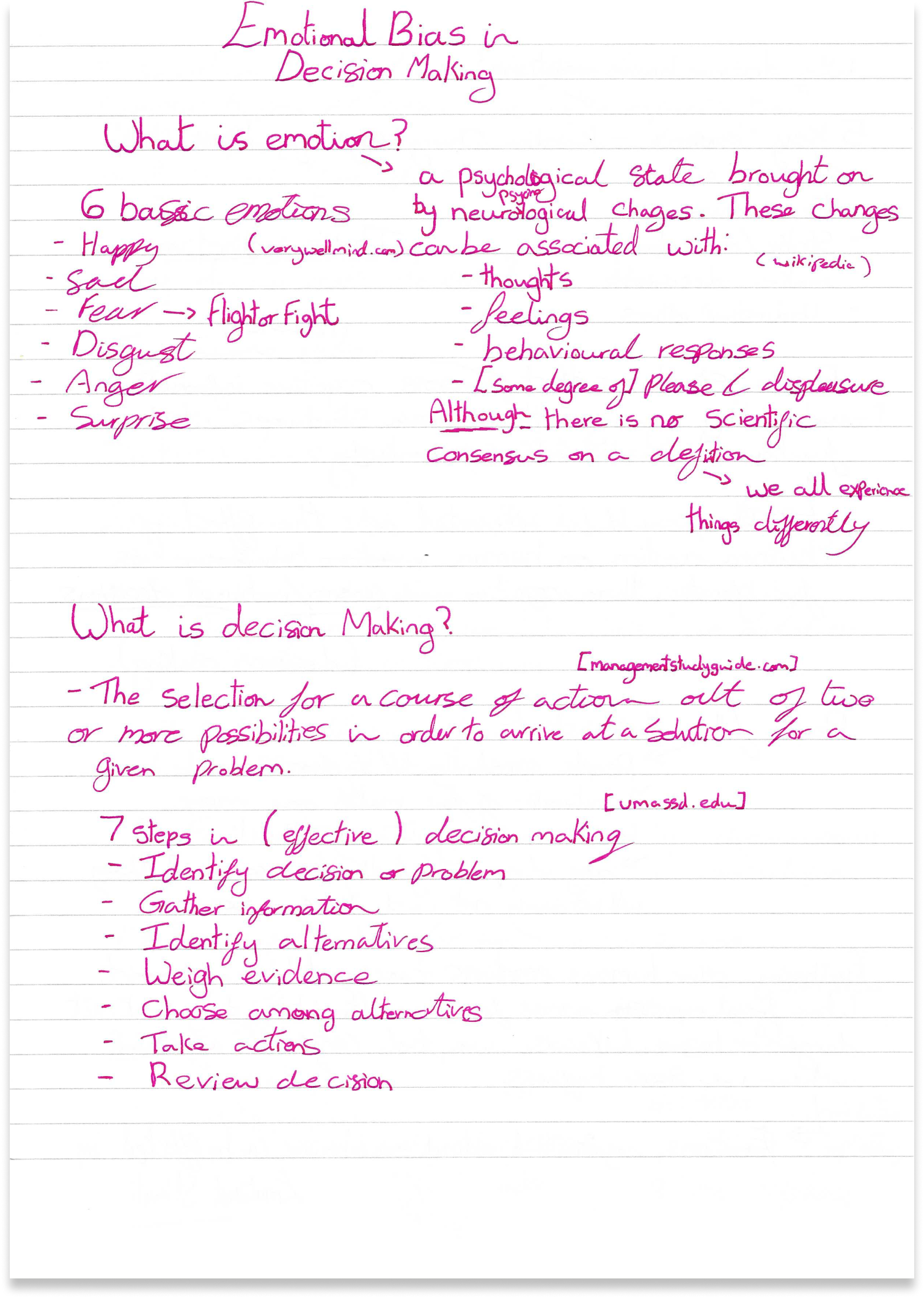
Tasked with discovering more about how people make decisions, I started my research into emotional bias in decision making.
Why was this research was valuable?
As Eamli makes decisions for companies, we needed to
understand how the human mind interacts with decisions

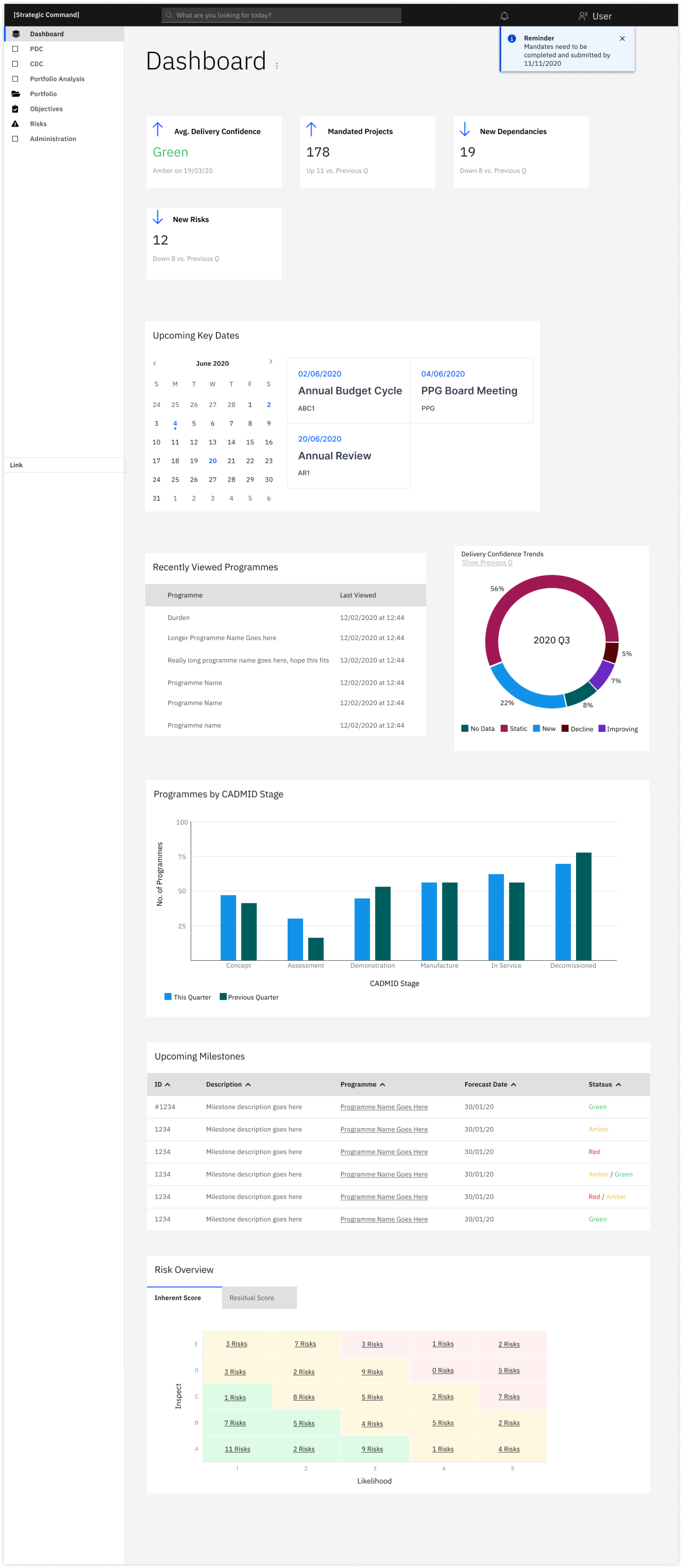
Dashboard
The Dashboard was the first portion a user would see when coming into Eamli. My intention was to make clear indicactions of updates upon first glance.


Users should be given the option to switch between graphs to give a personalised feel to their dashboard.
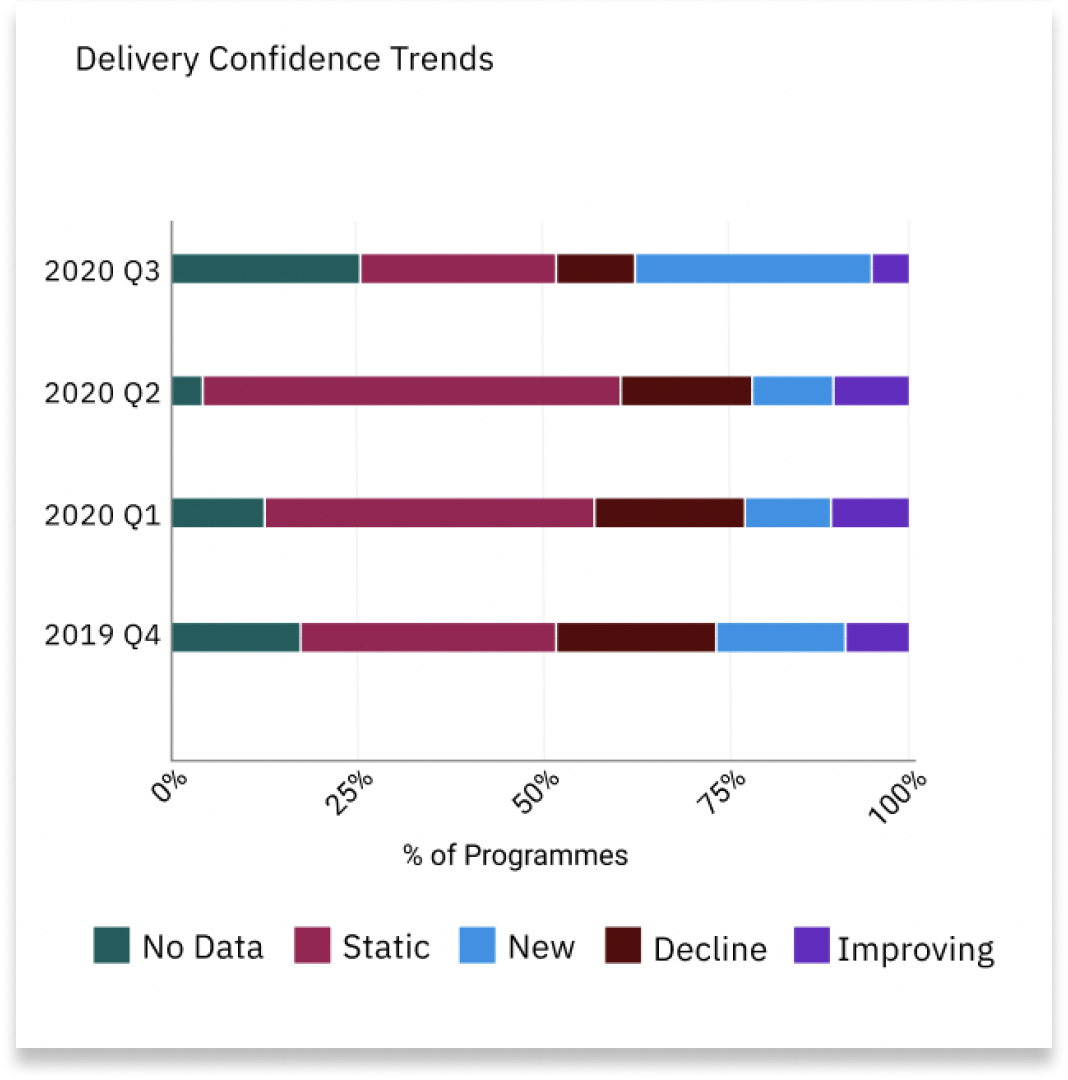
The Horizontal Bar Chart allows for easy comparison between quarters, unlike the Pie Chart in which the ‘show previous Q’ displays the comparison [see below].
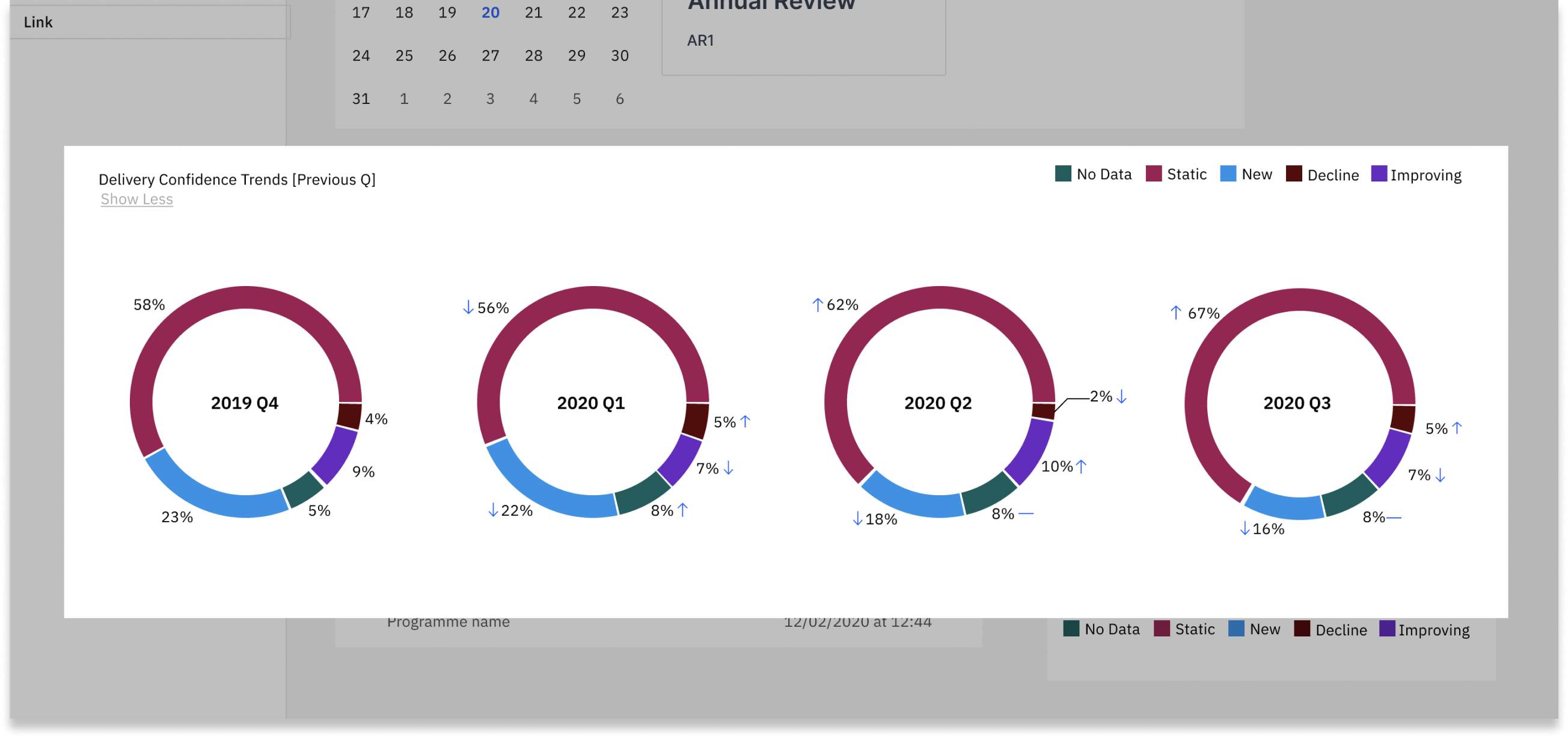
Piechart (Expanded)
The arrows allow for more accurate comparisons of Quarters, at the cost of an extra click. Each display has their benefits.
Leaving the choice in the hands of the user of how their data is presented gives a more trusting and personal relationship with Eamli.

Portfolio
The Portfolio page underwent a lot of iterations to finally land
on the final design seen below.
This page shows an overview of all the programs and how they are
performing
Iteration 1

Iteration 2 - We decided having categories vertically was not very accessible.

Iteration 3 (Final Design) - We settled on this, allowing users to see all categories and their states.

Program Overview
This page displays an individual programes performance.

Program Finance
This page displays an individual programes
performance.

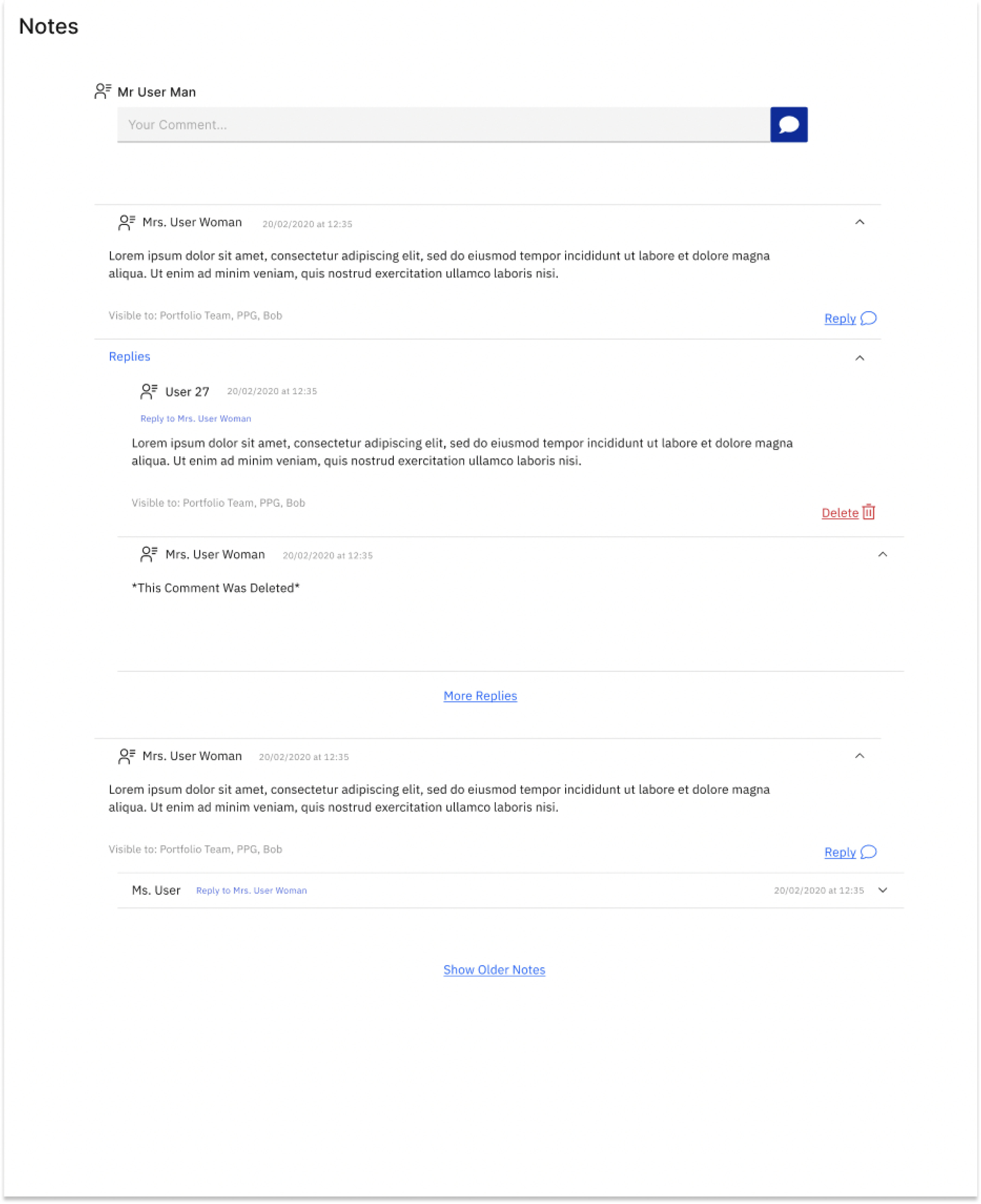
Notes
Here I designed a portion which is versatile between many
pages.
The ‘Notes’ gives all users, who can access the page, a chance
to
express their thoughts.

Takeaways
What I learned:
Working in a diverse team was an enriching experience, and seeing everyone work together was very motivating.
Being given a glimpse into how a true UX Design team
operates on a day-to-day basis made me confident in the
world of design and knowing it’s where i wanted to be
Using a design library for the first time was a fun experience!
